摘要:入智能电视行业一年半,先后在传统电视品牌和互联网电视新秀品牌的用户体验部门工作,具体工作是电视端App,Launcher的交互和视觉设计,手机端电视相关App设计。
| 灌醉刀塔食人魔 宅男奇遇记 阻止送信山贼 托马斯玩具火车视频百度影音 231se.com 吃喝闪3歌词 佐佐木风香 网游之血狐杀戮下载 女子高生 寡人之疾txt下载 莫小娘和子妮的照片 |
|
来人人都是产品经理【起点学院】,BAT实战派产品总监手把手系统带你学产品、学运营。点此查看详情 入智能电视行业一年半,先后在传统电视品牌和互联网电视新秀品牌的用户体验部门工作,具体工作是电视端App,Launcher的交互和视觉设计,手机端电视相关App设计。 两年前作为电视UI的新人,开始入手学习时发现关于电视的交互和UI教程甚少,相关文章也是少之又少。两年快过去啦,各大设计网站上搜一搜智能电视UI,竟然还是少的可怜的那一点点东西。各大做电视端的师哥师姐们,你们咋那么吝惜笔墨腻?能不能写写教程教教偶们新入行的小鲜肉?好啦,不废话啦,如今我已然不再是什么小鲜肉,只希望能把工作两年来学到的东西都记录下来,如果哪天被某个想入行电视UI的鲜肉看见了,希望能有所帮助。 这篇文章先讲一下电视用户体验第一元素:焦点,程序里面叫Focus。 移动端页面有可点击内容和不可点击内容,相应的,到电视上,我们有“可获取焦点内容”和“不可获取焦点内容”。(一般电视上的内容都是可以获取焦点的,只有部分提示性文字没有焦点属性)先来看两张图
这是电视圈儿内大名鼎鼎的当贝市场的首页,顶部标签焦点和内容焦点的样式,这也是当前大部分电视端App焦点的样式。这种焦点简单,美观,醒目。 下面我们说一下电视焦点视觉设计第一个要注意的问题:焦点在哪儿? 设计原则:焦点要醒目建议方法:使用描边,外发光,放大,或其他动画来加强焦点视觉效果。当然也不是越夸张越好,要拿捏得当,适合的才最好。 电视屏幕上的焦点也是用户的视觉落点,用户找了满屏也不知道自己在哪儿的感觉是很崩溃的。不知道焦点在哪儿,就没法预知自己按下遥控器后会怎样。我们来看一张焦点很微弱的图:
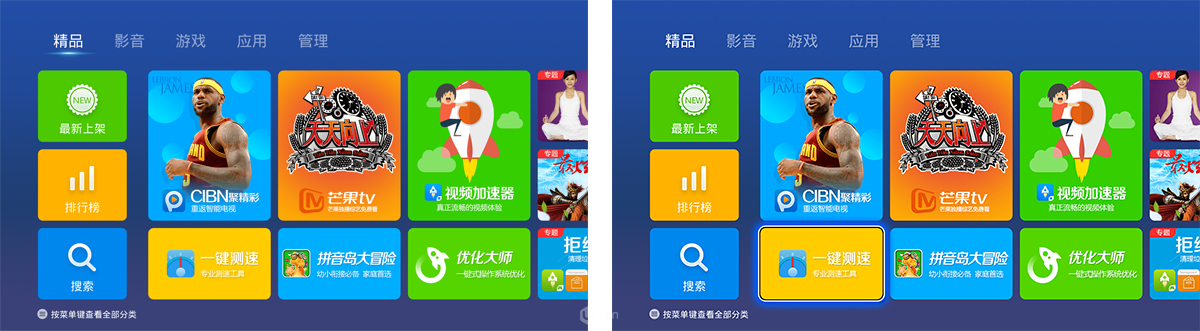
自从小米首先在电视上使用时尚画报做屏保后,一批批屏保图片类电视app出现,上图为一款叫风迷style的app首次使用设置界面。左图,深色和浅色的按钮,哪个是焦点?假设焦点在“跳过”上,而用户却以为焦点是全选,按下遥控器跳过了此界面,用户肯定会很吃惊“诶,我按了什么啊!?”如果下一页不支持返回重新编辑,那用户会是十分崩溃的。这个app的焦点都不太明显,看右图,没有放大也没有外发光也没有动态辅助,不过还好,还是可以分辨的清的。 第二个要注意的问题:焦点的样式要统一么? 设计原则:样式尽量统一,这样才感觉都是一家人嘛~建议方法:外发光选框焦点,替换颜色焦点尽量不要混着使用。动画焦点也不要有很多动画样式,尽量统一。 看上上图,色块卡片是当前最流行的电视UI形式,如果焦点样式也是色块,难免会造成视觉混淆,下图我再举个例子。
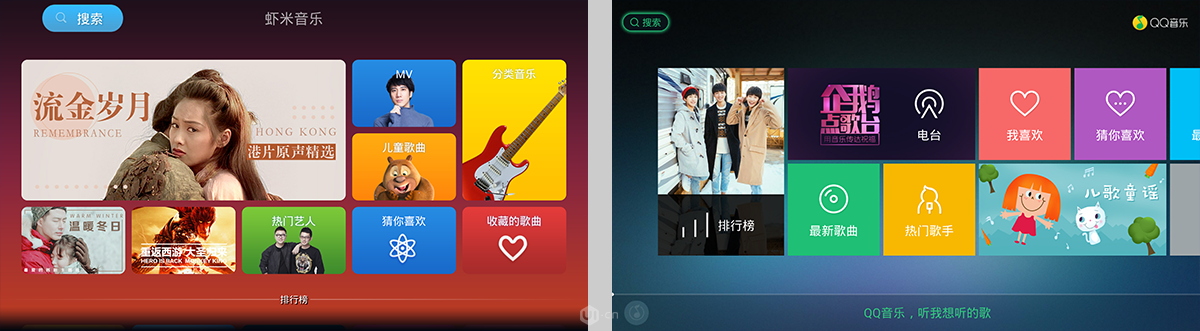
虾米音乐的搜索按钮焦点样式,和QQ音乐的搜索按钮焦点样式,哪个更直接明了一些?显然是QQ音乐啦,看来鹅厂对电视App的焦点也是研究过的啊,哈哈。另外我要说一下互联网电视新秀暴风TV里面一个页面的焦点
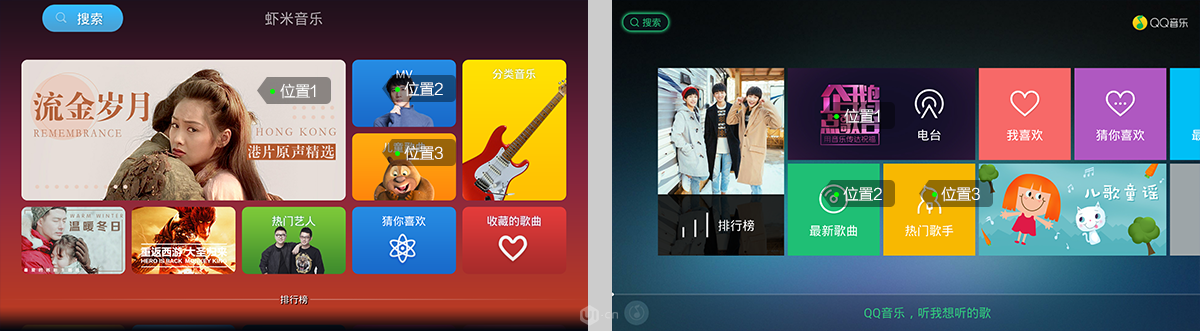
找到焦点了嘛?没错,焦点在左下角的“未登录”那里,这是一个动画效果,暴风TV的UI使用了很多柔和的微动画,营造了不错的氛围感。小米电视UI上也有很多拿捏到位动画,乐视就不要提了,乐视刚出来时候在那个年代真的挺好看的,可是这几年怎么就没有设计创新呢,感觉它的UI都被时代抛弃了。 第三个要注意的问题:焦点路径的记忆这个问题用纯文字比较难表达清楚,先看下图:
再拿多米音乐和QQ音乐举个例子。多米音乐中,首次使用app时,焦点在位置1按遥控器右键,焦点会落到位置2,在位置2按下键,焦点落到位置3,在位置3按左键,焦点会回到位置1,此时再在位置一按右键,焦点会落在位置3,而不是首次使用时的位置2啦。 QQ音乐的方式则不同,不管是不是第一次使用,焦点在位置1时按下键,则焦点始终落在焦点2。QQ的方式是先上后下,先左后右的顺序。而虾米则会记住焦点上一步所在的位置,完全遵从着“从哪儿来,回哪儿去”的原则。虾米音乐在这点做的要比QQ音乐好,因为记住用户上一步的操作总是体贴的。 设计原则:从哪儿来,回哪儿去建议方法:记住用户上一步的操作(即上一步焦点所在位置),再次执行同一动作的时候使用上次记住的方式。 (责任编辑:admin) |







谈谈您对该文章的看